SWAG
- Installer Swag
- Activer le SSL
- Accéder au tableau de bord
- Configurer le blocage régional
- Exposer Dockge
Swag est le noyau de ce homelab. C'est un reverse proxy puissant qui permet d'exposer des services sur le net via un ou des noms de domaines, en se chargeant de l'émission des certificats SSL (pour garder des connexions chiffrées), du routage des requêtes et de la sécurisation des accès (par authent HTTP ou par SSO comme Authelia ou Authentik). Toute la doc nécessaire ce situe ici.
- SWAG n'a pour utilité que l'exposition de vos services sur internet. C'est à dire, y accéder via une url publique du type
https://service.mondomaine.fr. Si vous ne souhaitez pas exposer vos services et plutôt utiliser systématiquement un VPN pour vous connecter à vos services à distance, vous pouvez directement aller par ici.
Ci-dessous, vous trouverez un exemple, exposant Dockge. Nous installerons SWAG, ainsi que le mod dbip servant à bloquer les connexions en fonction de la géoloc, ainsi que le mod dashboard qui permet de piloter le fonctionnement de swag, fail2ban et la géoloc.
Principe d'un reverse proxy et application dans notre cas :
Installation
- Ce tutoriel part du principe que vous avez un nom de domaine qui pointe vers votre serveur, et que votre box a une règle NAT qui redirige le port
443vers l'adresse IP et le port443de votre serveur. Le nom de domaine d'exemple seramondomaine.fr.
Plan des fichiers que nous allons modifier :
root
└── docker
└── swag
├── config
│ ├── dns-conf
│ │ └── ovh.ini
│ └── nginx
│ ├── dbip.conf
│ ├── nginx.conf
│ └── proxy-confs
│ └── dockge.subdomain.conf
├── compose.yml
└── .env
Ouvrez Dockge dans votre navigateur, cliquez sur compose, nommez la stack swag et copiez la conf ci-dessous
---
services:
swag:
image: lscr.io/linuxserver/swag:latest
container_name: swag
cap_add:
- NET_ADMIN
env_file:
- .env
environment:
- TZ=Europe/Paris
- URL=${DOMAIN}
- EXTRA_DOMAINS=${DOMAINS}
- SUBDOMAINS=wildcard # couvre les sous-domaines
- VALIDATION=dns
- DNSPLUGIN=${PLUGIN}
- EMAIL=${EMAIL}
- DOCKER_MODS=linuxserver/mods:swag-dbip|linuxserver/mods:swag-dashboard|linuxserver/mods:swag-auto-reload
volumes:
- /docker/swag/config:/config
ports:
- 80:80
- 443:443
- 81:81 # Nécessaire pour le dashboard
restart: unless-stopped
networks:
- swag
networks:
swag:
name: swag_default
services:
swag:
#...
labels:
- com.centurylinklabs.watchtower.enable=true
Puis dans le .env :
DOMAIN=
DOMAINS=
EMAIL=
PLUGIN=
Remplissez comme suit
| Propriété | Valeur | Exemples |
|---|---|---|
DOMAIN | Votre domaine (cela couvre aussi tous les sous-domaines) | mondomaine.fr |
DOMAINS | Vos éventuels autres domaines | monsecondomaine.fr |
EMAIL | Votre email, pour générer le certificat | [email protected] |
PLUGIN | Le plugin pour générer le certificat, lié à votre fournisseur de zone DNS | ovhcloudflare |
Ici nous partons du principe que votre zone DNS est chez OVH. Déployez la stack une premiere fois. Dans les logs vous verrez qu'il n'arrivera pas à créer de certificat SSL car le fichier ovh.ini renvoi une erreur. Arretez la stack.
En CLI, allez dans le dossier dns-conf et éditez le fichier ovh.ini :
sudo vi /docker/swag/config/dns-conf/ovh.ini
Voici ce qui s'affiche :
# Instructions: https://github.com/certbot/certbot/blob/master/certbot-dns-ovh/certbot_dns_ovh/__init__.py#L20
# Replace with your values
dns_ovh_endpoint = ovh-eu
dns_ovh_application_key =
dns_ovh_application_secret =
dns_ovh_consumer_key =
Authentifiez vous et créez votre token ici.
Les permissions à configurer sont les suivantes :
GET /domain/zone/*PUT /domain/zone/*POST /domain/zone/*DELETE /domain/zone/*
Notez les 3 clés temporairement et renseignez le fichier ovh.ini. (avec vim, i pour passer en modif, Echap quand c'est fini, :x pour sauvegarder et quitter)
Sauvegardez et quittez le fichier.
Configurez aussi swag pour qu'il accède à DBIP, le module de gestion des accès par géolocalisation /Ouvrez le fichier nginx.conf
sudo vi /docker/swag/config/nginx/nginx.conf
Et ajoutez la ligne suivante en dessous de la section http :
include /config/nginx/dbip.conf
Relancez la stack dans Dockge, cette fois le certificat SSL est bien émis ! Vérifiez dans les logs que le serveur est bien ready.
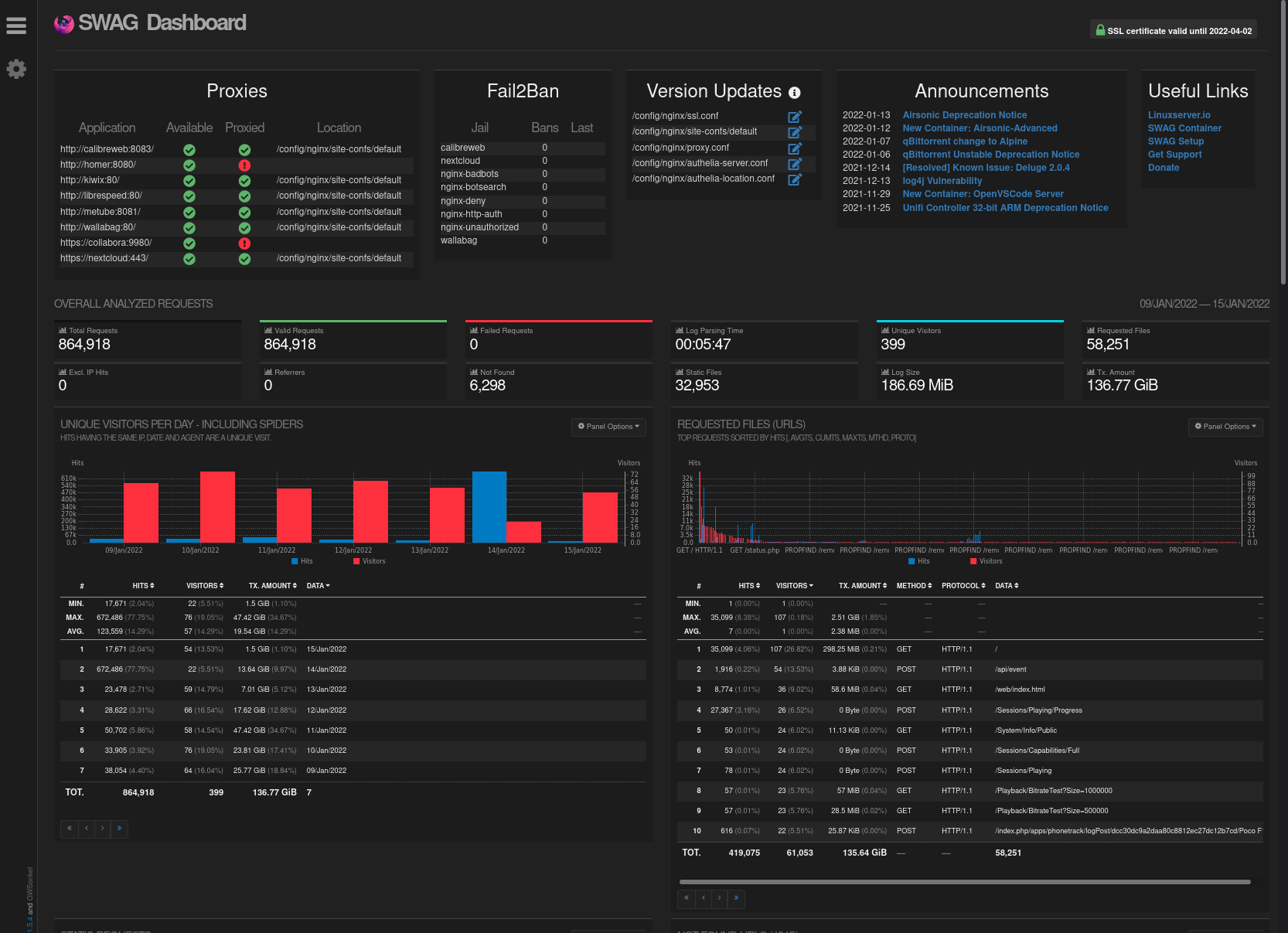
Dashboard
Accedez au dashboard via votre réseau local en tapant http//ipdevotreserveur:81
A gauche, vous trouverez la liste des services actuellement "proxied" (aucun pour le moment). A droite, les IP bannies. En-dessous, une liste d'indicateurs. pour le détail, c'est par ici.

DBIP
DBIP permet de bloquer les connexions en fonction des pays. Il s'appuie sur le fichier de config nommé dbip.conf dans /docker/swag/config/nginx. Plus d'info ici.
Dans cet exemple, nous allons le configurer pour bloquer une liste de pays connus pour etre à l'origine de la plupart des connexions malveillantes. Nous allons également configurer une variable au cas où nous souhaiterions permettre au réseau interne du serveur, au réseau local de votre box ainsi qu'à un éventuel vpn en 10.x.x.x de pouvoir accéder à vos services, mais pas directement à internet.
La configuration est activable ou désactivable pour chaque service qui sera proxied (voir exemple de Dockge plus bas).
Ouvrez dbip.conf :
sudo vi /docker/swag/config/nginx/dbip.conf
Faites vos modifications (voir documentation), ou prenez l'exemple suivant:
geoip2 /config/geoip2db/dbip-country-lite.mmdb {
auto_reload 1w;
$geoip2_data_continent_code continent code;
$geoip2_data_country_iso_code country iso_code;
}
# Country Codes: https://en.wikipedia.org/wiki/ISO_3166-2
map $geoip2_data_country_iso_code $geo-whitelist {
# default yes;
# Example for whitelisting a country, comment out 'default yes;' above and uncomment 'default no;' and the whitelisted country below
default no;
FR yes;
}
map $geoip2_data_country_iso_code $geo-blacklist {
default yes;
# Example for blacklisting a country, uncomment the blacklisted country below
CN no; #China
RU no; #Russia
HK no; #Hong Kong
IN no; #India
IR no; #Iran
VN no; #Vietnam
TR no; #Turkey
EG no; #Egypt
MX no; #Mexico
JP no; #Japan
KR no; #South Korea
KP no; #North Korea
PE no; #Peru
BR no; #Brazil
UA no; #Ukraine
ID no; #Indonesia
TH no; #Thailand
}
geo $lan-ip {
default no;
10.0.0.0/8 yes;
172.16.0.0/12 yes;
192.168.0.0/16 yes;
127.0.0.1 yes;
}
Sauvegardez et quittez. Redémarrez la stack.
Dans les fichiers de conf des domaines (section suivante), vous pourrez activer ou désactiver la whitelist ou la blacklist (voir documentation ici). Dans notre cas, la whitelist laisse uniquement passer les requêtes françaises. La blacklist laisse passer tout le monde sauf la liste de pays mentionnée. On utilisera donc la blacklist, sur ce modèle :
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name some-app.*;
include /config/nginx/ssl.conf;
client_max_body_size 0;
if ($geo-blacklist = no) { return 404; }
location / {
Exposer Dockge
Nous partons du principe que vous avez créé dans votre zone DNS un sous domaine du type
dockge.mondomaine.fr avec pour CNAMEmondomaine.fr et à moins que vous utilisiez Cloudflare Zero Trust, que vous avez déjà redirigé le port 443 de votre box vers le 443 de votre serveur dans les règles NAT.Il s'agit maintenant d'exposer Dockge sur internet, afin de pouvoir y accéder et gérer vos conteneurs sans que vous soyez chez vous. Pour cela, nous partons du principe que vous avez configuré un sous domaine dockge.mondomaine.fr dans votre zone DNS dont le CNAME pointe sur mondomaine.fr.
- Dockge n'utilise pas d'authentification multifacteur. Exposer Dockge sur internet pourrait compromettre les machines auxquelles il est relié. Ne le faite que si vous utilisez un systeme d'authentification multifacteur comme Authentik. Sinon, n'exposez pas avec SWAG et utilisez plutôt un VPN comme Wireguard.
Ouvrez le fichier dockge.subdomain.conf :
sudo vi /docker/swag/config/nginx/proxy-confs/dockge.subdomain.conf
Paramétrez le comme tel :
## Version 2023/12/19
server {
listen 443 ssl;
listen [::]:443 ssl;
# indique que le sous-domaine doit être dirigé
server_name dockge.*;
include /config/nginx/ssl.conf;
client_max_body_size 0;
#if ($lan-ip = yes) { set $geo-whitelist yes; }
#if ($geo-whitelist = no) { return 404; }
# indique que les pays dans la blacklist sont intedits
if ($geo-blacklist = no) { return 404; }
# enable for ldap auth (requires ldap-location.conf in the location block)
#include /config/nginx/ldap-server.conf;
# enable for Authelia (requires authelia-location.conf in the location block)
#include /config/nginx/authelia-server.conf;
# enable for Authentik (requires authentik-location.conf in the location block)
#include /config/nginx/authentik-server.conf;
location / {
# enable the next two lines for http auth
#auth_basic "Restricted";
#auth_basic_user_file /config/nginx/.htpasswd;
# enable for ldap auth (requires ldap-server.conf in the server block)
#include /config/nginx/ldap-location.conf;
# enable for Authelia (requires authelia-server.conf in the server block)
#include /config/nginx/authelia-location.conf;
# enable for Authentik (requires authentik-server.conf in the server block)
#include /config/nginx/authentik-location.conf;
include /config/nginx/proxy.conf;
include /config/nginx/resolver.conf;
set $upstream_app dockge; # Nom du conteneur
set $upstream_port 5001; # Port interne conteneur
set $upstream_proto http;
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
}
}
Sauvegardez et quittez. La configuration va se mettre à jour en quelques secondes.
- Par défaut, SWAG ne connait pas le nom "dockge". Pour qu'il puisse y accéder, vous devez rajouter le réseau de dockge dans le
compose.ymlde SWAG.
Rendez-vous sur la stack de SWAG, puis cliquez sur éditer, et ajouter le réseau de dockge dans le fichier de conf sur ce modele (les champs networks) :
services:
swag:
container_name: #...
# ...
networks: # Relie le conteneur au réseau custom
- dockge # Nom du réseau déclaré dans la stack
networks: # Définit le réseau custom
#...
dockge: # Nom du réseau déclaré dans la stack
name: dockge_default # Nom véritable du réseau externe
external: true # Précise que c'est un réseau à rechercher en externe
- Ici nous partons du principe que le nom du réseau de dockge est
dockge_default. Vous pouvez vérifier que la connexion est opérationnelle en visitant le dashboard de SWAG en tapanthttp://ipduserveur:81.
Déployez à nouveau la stack de SWAG.
Patientez puis tapez https://dockge.mondomaine.fr dans votre navigateur, vous devriez être redirigé vers dockge. Vous pouvez vérifier le statut du service via le dashboard (depuis votre réseau local, http://ipdevotreserveur:81)
Exposer un autre service avec SWAG
Swag dispose de modeles pour la plupart des services connus, nommés nomduservice.subdomain.conf.sample. Il vous suffit de créer le sous-domaine dans votre zone DNS chez votre registrar (comme OVH par exemple), de le faire pointer sur votre domaine principale (via un enregistrement CNAME) et de copier en renommant nomduservice.subdomain.conf.sample en nomduservice.subdomain.conf.
cd /docker/swag/config/proxy-confs
sudo cp nomduservice.subdomain.conf.sample nomduservice.subdomain.conf
- Si le sous domaine n'est pas redirigé correctement
- éditez le fichier et vérifiez notamment le nom du conteneur dans
set $upstream_app nomduconteneur; - vérifiez que vous avez bien ajouté le réseau du conteneur dans le
compose.ymlde SWAG.
Vous pouvez aussi choisir le sous-domaine en changeant la variable server_name votresousdomaine.*; et en renommant le fichier votresousdomaine.subdomain.conf.

