Pingvin
- Installer Pingvin
- Exposer Pingvin
Pingvin est un outil permettant de partager rapidement des fichiers, à la manière de WeTransfer. Ses nombreuses options de partage (mot de passe, durée d'expiration, personnalisation du lien...) en font l'outil idéal pour partager rapidement des fichiers. Pingvin permet également de créer des demandes de dépot, c'est à dire un lien partageable à envoyer à quelqu'un de votre choix pour qu'il puisse téléverser ses fichiers afin que vous puissiez les récupérer.

Installation
Ouvrez Dockge, cliquez sur compose, appelez la stack pingvin puis copiez collez ceci :
---
services:
pingvin-share:
container_name: pingvin
image: stonith404/pingvin-share
restart: unless-stopped
ports:
- 3600:3000
volumes:
- /docker/pingvin/data:/opt/app/backend/data
- /docker/pingvin/data/img:/opt/app/frontend/public/img
- /docker/pingvin/uploads:/opt/app/backend/uploads # chemin du dossier dans lequel vous souhaitez stocker les fichiers uploadés dans pingvin. A changer selon vos préférences.
depends_on:
clamav:
condition: service_healthy
networks:
- swag
clamav: #antivirus pour les fichiers
restart: unless-stopped
image: clamav/clamav
- Ici nous partons du principe que le nom du réseau de Swag est
swag_default.
services:
filebrowser:
#...
labels:
- com.centurylinklabs.watchtower.enable=true
clamav:
#...
labels:
- com.centurylinklabs.watchtower.enable=true
Déployez le conteneur et rendez-vous sur http://ipduserveur:3600. Et voilà, votre instance File Browser en webui est disponible !
- En cas d'échec : vérifiez les règles de votre pare-feu.
Exposer Immich avec Swag
Tout l'intérêt d'une telle solution, c'est de pouvoir y accéder à distance et sur tout vos appareils. Pour cela, nous allons exposer Pingvin via Swag.
Nous partons du principe que vous avez le sous-domaine
pingvin.mondomaine.fr avec un CNAME qui pointe vers mondomaine.fr dans votre zone DNS. Et que bien sûr, à moins que vous utilisiez Cloudflare Zero Trust, le port 443 de votre box pointe bien sur le port 443 de votre serveur via les règles NAT.Dans Dockge, rendez-vous dans la stack de SWAG et éditez le compose en ajoutant le réseau de pingvin :
services:
swag:
container_name: # ...
# ...
networks: # Relie le conteneur au réseau custom
# ...
- pingvin # Nom du réseau déclaré dans la stack
networks: # Définit le réseau custom
# ...
pingvin: # Nom du réseau déclaré dans la stack
name: pingvin_default # Nom véritable du réseau externe
external: true # Précise que c'est un réseau à rechercher en externe
- Ici nous partons du principe que le nom du réseau de pingvin est
pingvin_default. Vous pouvez vérifier que la connexion est opérationnelle en visitant le dashboard de SWAG en tapant http://ipduserveur:81.
Relancez la stack en cliquant sur "déployer" et patientez le temps que SWAG soit complètement opérationnel.
Dans les dossiers de Swag, créez le fichier pingvin.subdomain.conf.
- Astuce : vous pouvez utiliser File Browser pour naviguer dans vos fichier et éditer vos documents au lieu d'utiliser les commandes du terminal.
sudo vi /docker/swag/config/nginx/proxy-confs/pingvin.subdomain.conf
Entrez en modification avec la touche i et collez la configuration ci-dessous :
## Version 2023/12/19
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name pingvin.*;
include /config/nginx/ssl.conf;
client_max_body_size 0;
#if ($lan-ip = yes) { set $geo-whitelist yes; }
#if ($geo-whitelist = no) { return 404; }
if ($geo-blacklist = no) { return 404; }
# enable for ldap auth (requires ldap-location.conf in the location block)
#include /config/nginx/ldap-server.conf;
# enable for Authelia (requires authelia-location.conf in the location block)
#include /config/nginx/authelia-server.conf;
# enable for Authentik (requires authentik-location.conf in the location block)
#include /config/nginx/authentik-server.conf;
location / {
# enable the next two lines for http auth
#auth_basic "Restricted";
#auth_basic_user_file /config/nginx/.htpasswd;
# enable for ldap auth (requires ldap-server.conf in the server block)
#include /config/nginx/ldap-location.conf;
# enable for Authelia (requires authelia-server.conf in the server block)
#include /config/nginx/authelia-location.conf;
# enable for Authentik (requires authentik-server.conf in the server block)
#include /config/nginx/authentik-location.conf;
include /config/nginx/proxy.conf;
include /config/nginx/resolver.conf;
set $upstream_app pingvin;
set $upstream_port 3000;
set $upstream_proto http;
proxy_pass $upstream_proto://$upstream_app:$upstream_port;
}
}
Appuyez sur Echap puis sauvegardez et quittez en tapant :xpuis en appuyant surEntrée`.
Et voilà, vous avez exposé Pingvin !
Sécuriser Pingvin avec Authentik
Vous pouvez protéger cette app avec Authentik de façon native en suivant les instructions ci-dessous.
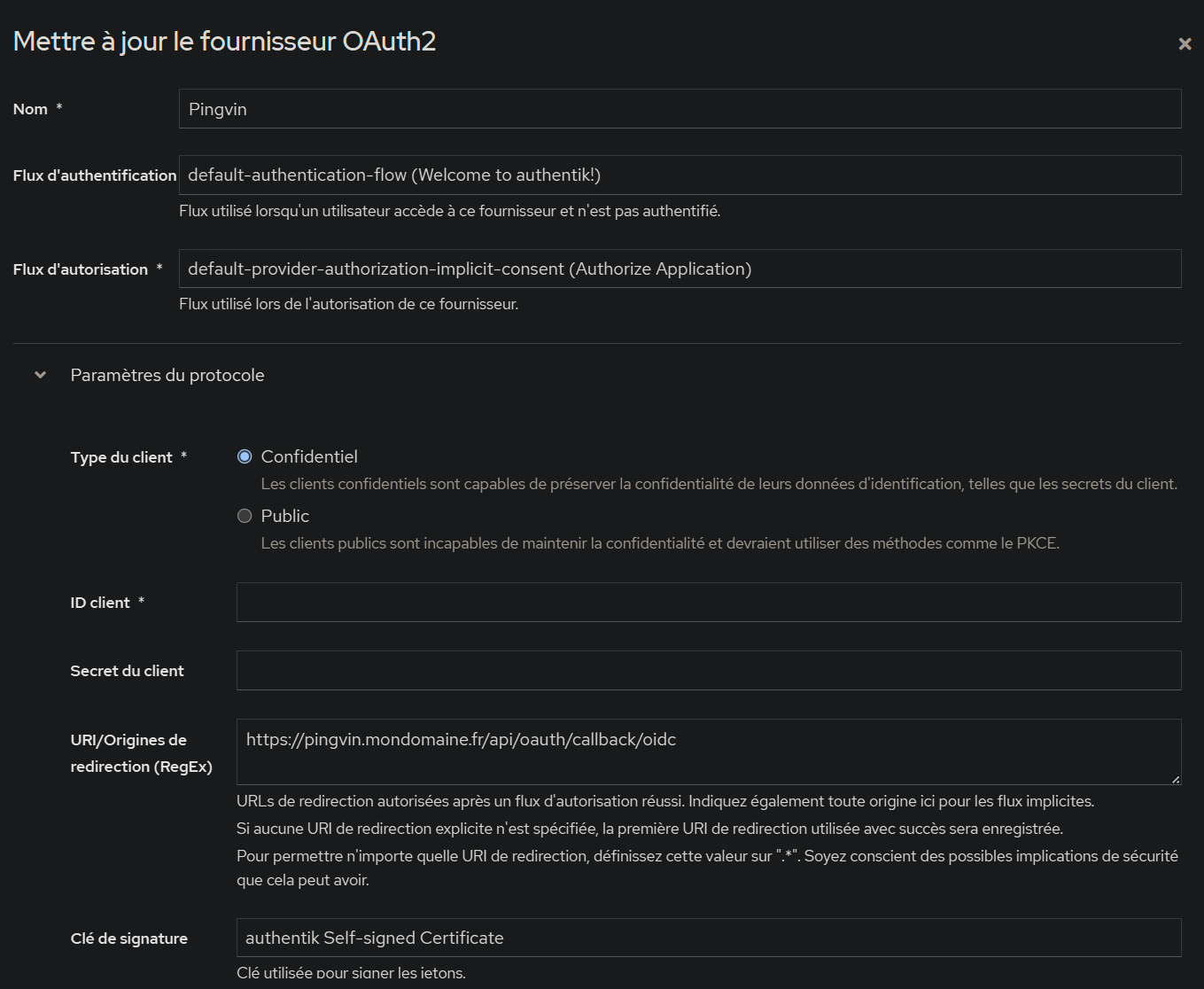
- Dans votre espace admin authentik, créez un fournisseur OAuth2/OpenID.
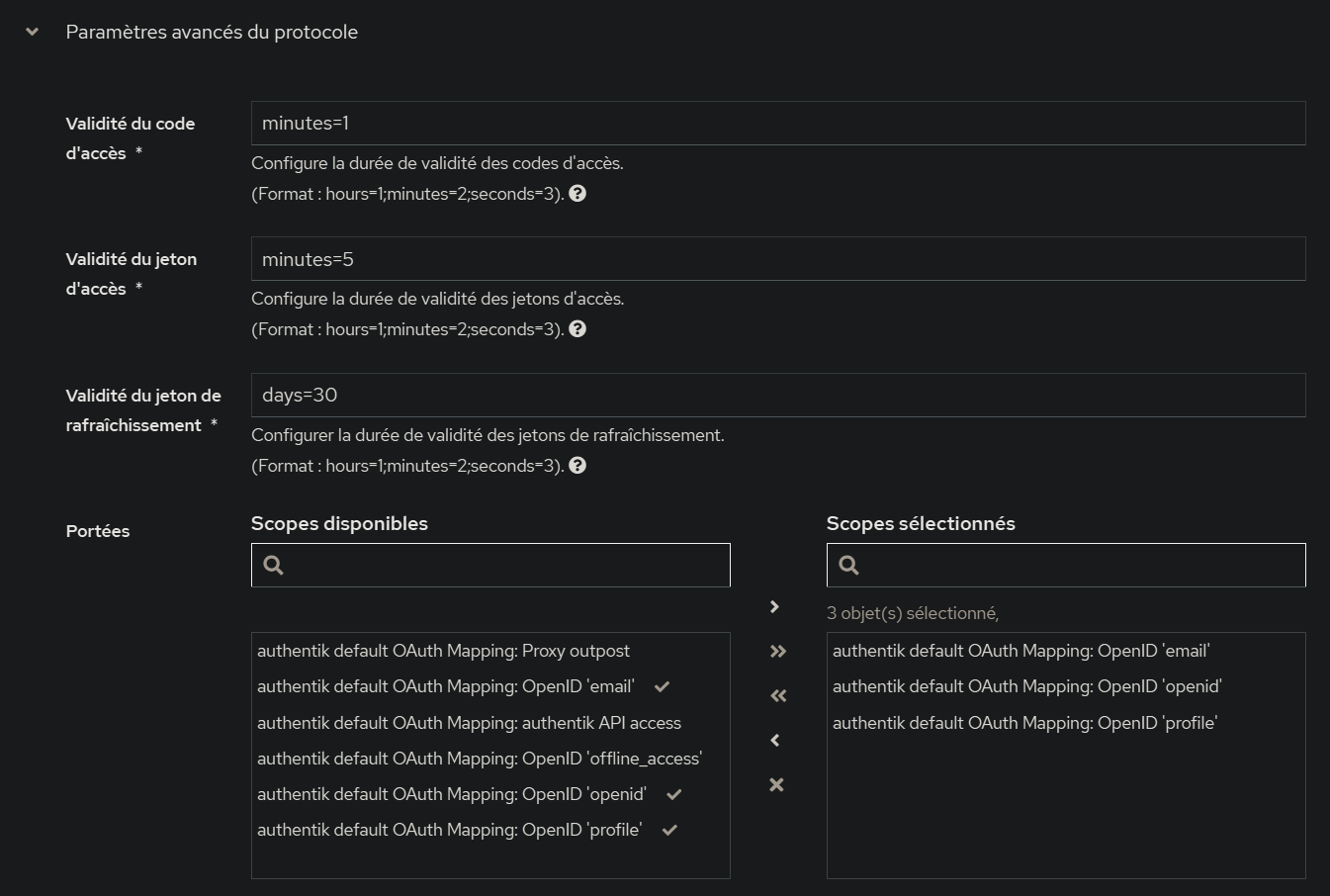
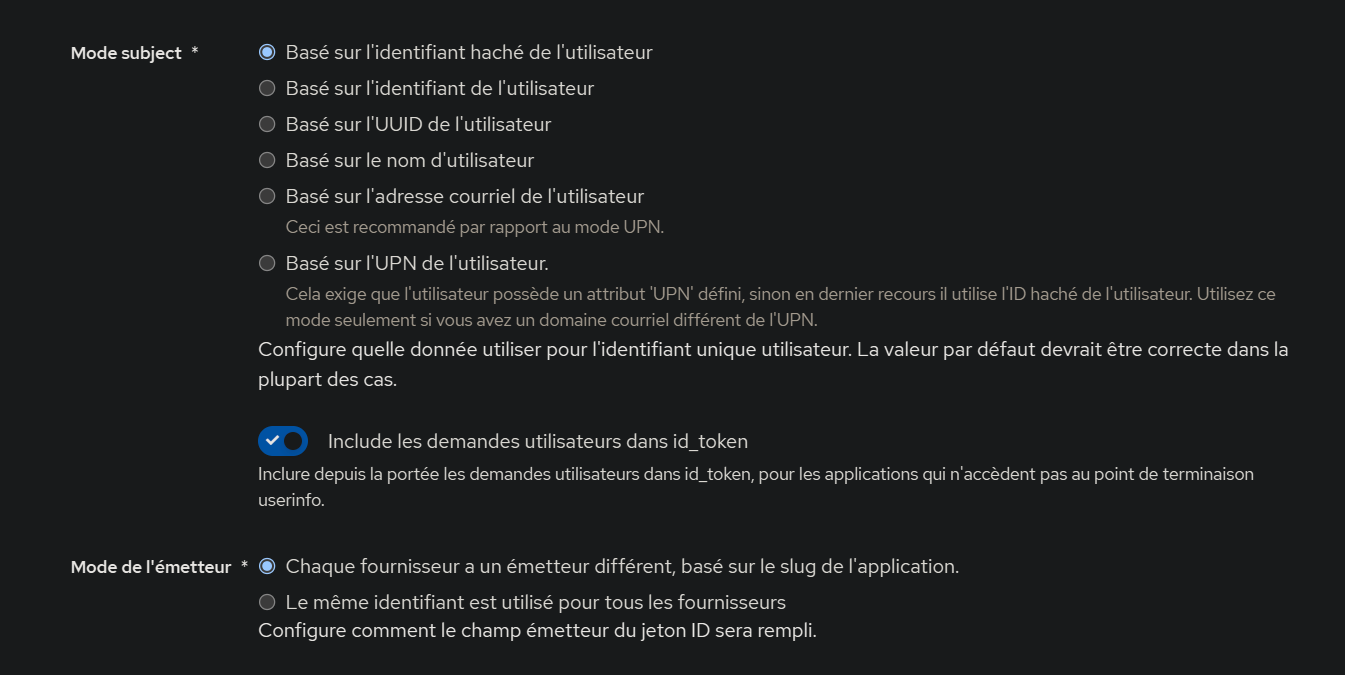
- Remplissez chaque section comme suit en remplaçant
mondomaine.frpar votre domaine. Copiez quelque part le contenu des champsID du clientetSecret du client.



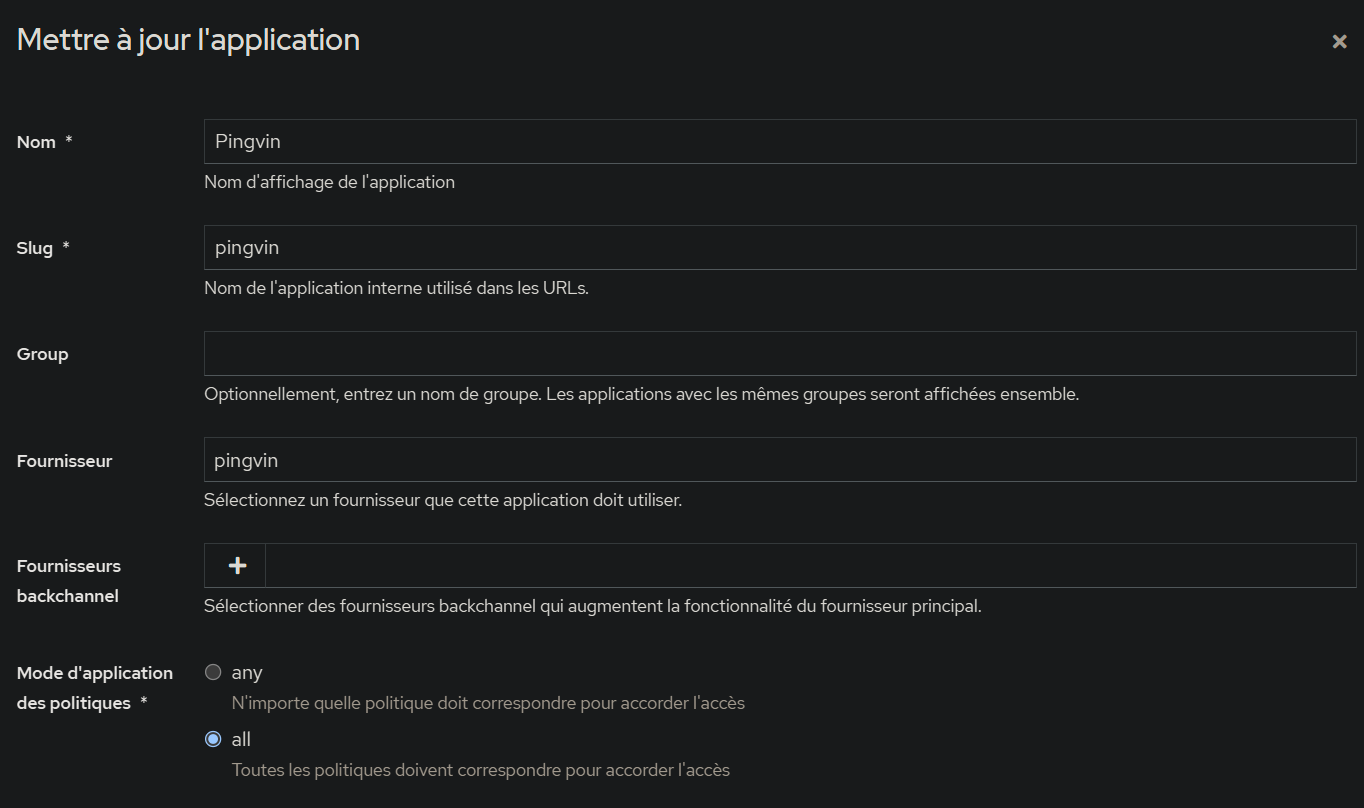
- Enregistrez et créez une application
pingvincomme suit.

- Enregistrez et aller dans la liste de vos avant-postes. Ajoutez le fournisseur pingvin` à votre avant-poste.
- Quittez authentik, et allez dans l'interface d'administration de Pingvin.
- Dans la section « Identifiant social » renseignez les champs suivant :
URI de découverte OpenIDavechttps://pingvin.mondomaine.fr/application/o/pingvin/.well-known/openid-configuration(n'oubliez pas de remplacermondomaine.frpar votre domaine)Revendication du nom d’utilisateur OpenIDavecpreferred_usernameID du client OpenIDavec l'ID que vous avez copié en étape 2.Secret du client OpenIDavec le token que vous avez copié en étape 2.
Et voilà, désormais lorsque vous vous connectez à Pingvin, un bouton "Open ID" sera disponible en dessous de la mire de connexion.
